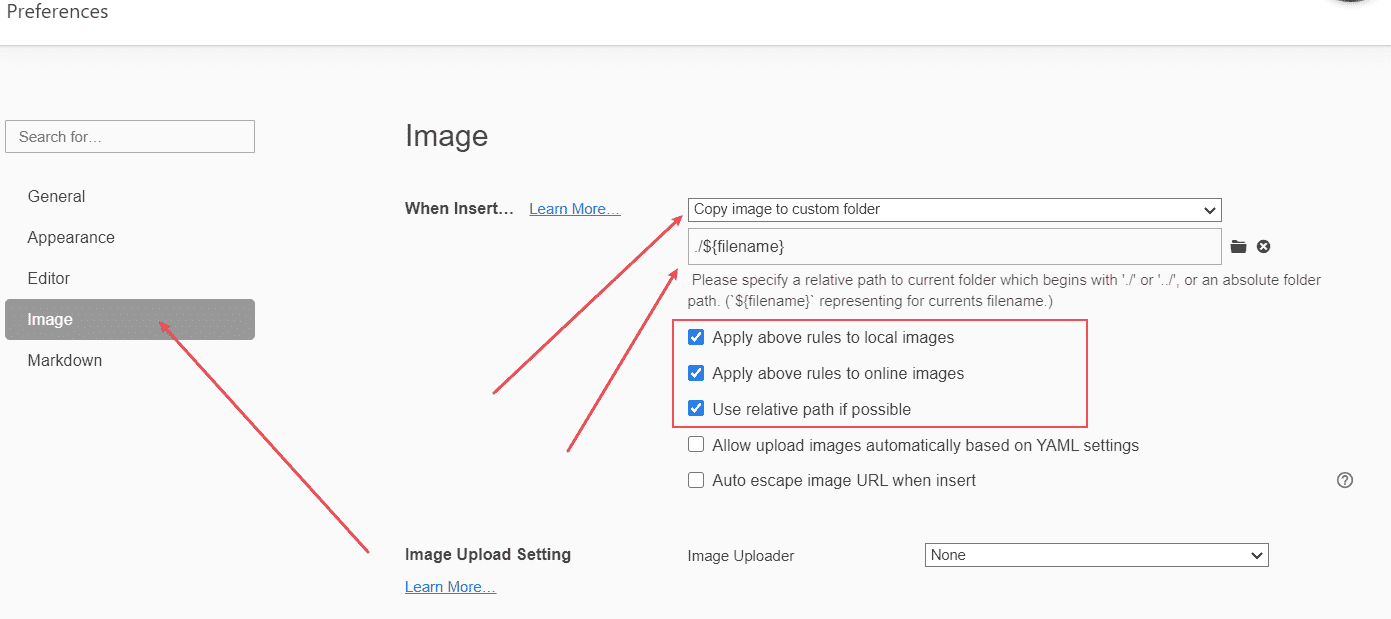
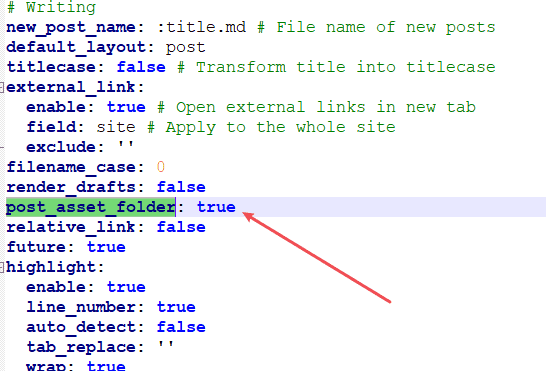
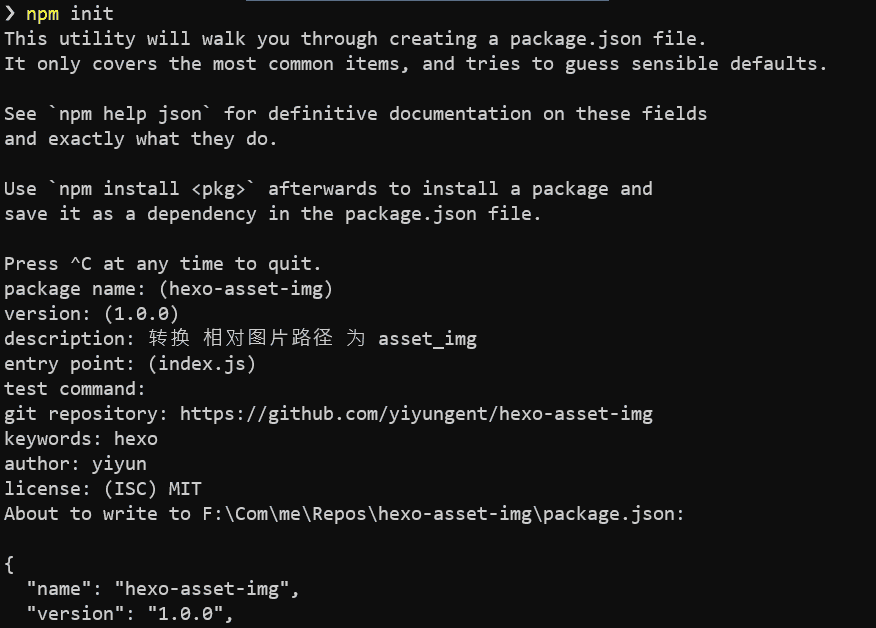
Loading... > 来自:[Hexo + Typora + 开发Hexo插件 解决图片路径不一致 | yiyun's Blog (moeci.com)](https://moeci.com/posts/hexo-typora/) 有删减,非原创 **配置Typora(非必要**  ### 在 Hexo 根目录打开配置文件 `_config.yml` ! **这样修改后,每次 'hexo new page' 生成新文章,都会在文章文件同级目录创建一个与文章文件名同名的文件夹,我们就在这里存放此文章的图片。** ### 创建文件夹 `hexo-asset-img`,初始化npm包 ``` mkdir hexo-asset-img cd hexo-asset-img npm init ```  ### 编写插件 `index.js` **在hexo-asset-img中创建**`index.js` **编写** ``` const log = require('hexo-log')({ 'debug': false, 'slient': false }); /** * md文件返回 true * @param {*} data */ function ignore(data) { // TODO: 好奇怪,试了一下, md返回true, 但却需要忽略 取反! var source = data.source; var ext = source.substring(source.lastIndexOf('.')).toLowerCase(); return ['md',].indexOf(ext) > -1; } function action(data) { var reverseSource = data.source.split("").reverse().join(""); var fileName = reverseSource.substring(3, reverseSource.indexOf("/")).split("").reverse().join(""); //  --> {% asset_img example.jpg example %} var regExp = RegExp("!\\[(.*?)\\]\\(" + fileName + '/(.+?)\\)', "g"); // hexo g data.content = data.content.replace(regExp, "{% asset_img $2 $1 %}","g"); // log.info(`hexo-asset-img: filename: ${fileName}, title: ${data.title.trim()}`); return data; } hexo.extend.filter.register('before_post_render',(data)=>{ if(!ignore(data)){ action(data) } }, 0); ``` ### 最后 1. `Hexo`根目录下 `package.json` 中 `dependencies`添加一行 `"hexo-asset-img": "^1.0.0",` 2. **将 **`hexo-asset-img`文件夹复制到 `Hexo`根目录下 `node_modules`文件夹下 **重新生成文章** ``` hexo clean hexo g hexo s # 本地预览 ``` 最后修改:2022 年 09 月 24 日 © 转载自他站 赞 如果觉得我的文章对你有用,请随意赞赏